被老师安排将用户的行为做可视化分析,咋整,干呗。
前端
- Vue;
- Echarts。
后端
语言: Python;
库: pymongo、pyecharts、Flask
实现方式
前端对后端发送请求,然后后端获取存储的日志信息,对日志进行的解析。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
def getDateLog():
data = db.getDateLog()
dataList = list()
print(data)
for item in data:
if type(item['date']) == str:
try:
item['date'] = datetime.datetime.strptime(
item['date'],
"%Y-%m-%d %H:%M:%S")
except ValueError:
item['date'] = datetime.datetime.strptime(
item['date'],
"%m/%d/%Y, %I:%M:%S %p"
)
dataList.append(item)
for item in dataList:
item['date'] = (item['date'] + datetime.timedelta(hours=8))
return dataList
|
将有效数据封装成echarts对象,返回给前端。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| @user_bp.route('/logHeatMap')
def getLogHeatMap():
value = [[0] * 7 for _ in range(24)]
data = UserService.getDateLog()
mapData = []
for item in data:
i = value[item['date'].hour][item['date'].weekday()]
value[item['date'].hour][item['date'].weekday()] = i + 1
for i in range(24):
for j in range(7):
mapData.append([i, j, value[i][j]])
heatMap = (
HeatMap()
.add_xaxis(Faker.clock)
.add_yaxis("Action", Faker.week, mapData)
.set_global_opts(
visualmap_opts=options.VisualMapOpts(
max_=3000, min_=100
)
)
)
return heatMap.dump_options_with_quotes()
|
前端使用``Echarts`对数据进行解析,渲染数据可视化图表。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <template>
<div id="map"
:style="{width: '1200px', height: '600px'}"></div>
</template>
<script>
import {request} from "@/lib/network/request";
export default {
name: "ActionLogHeatMap",
data() {
return {
}
},
computed() {
},
created() {
},
mounted() {
this.getChart()
},
methods: {
getChart() {
let map = this.$echarts.init(document.getElementById('map'))
request({
url: '/api/user/logHeatMap',
method: 'get'
}).then(res => {
map.setOption(res.data)
})
},
}
}
</script>
|
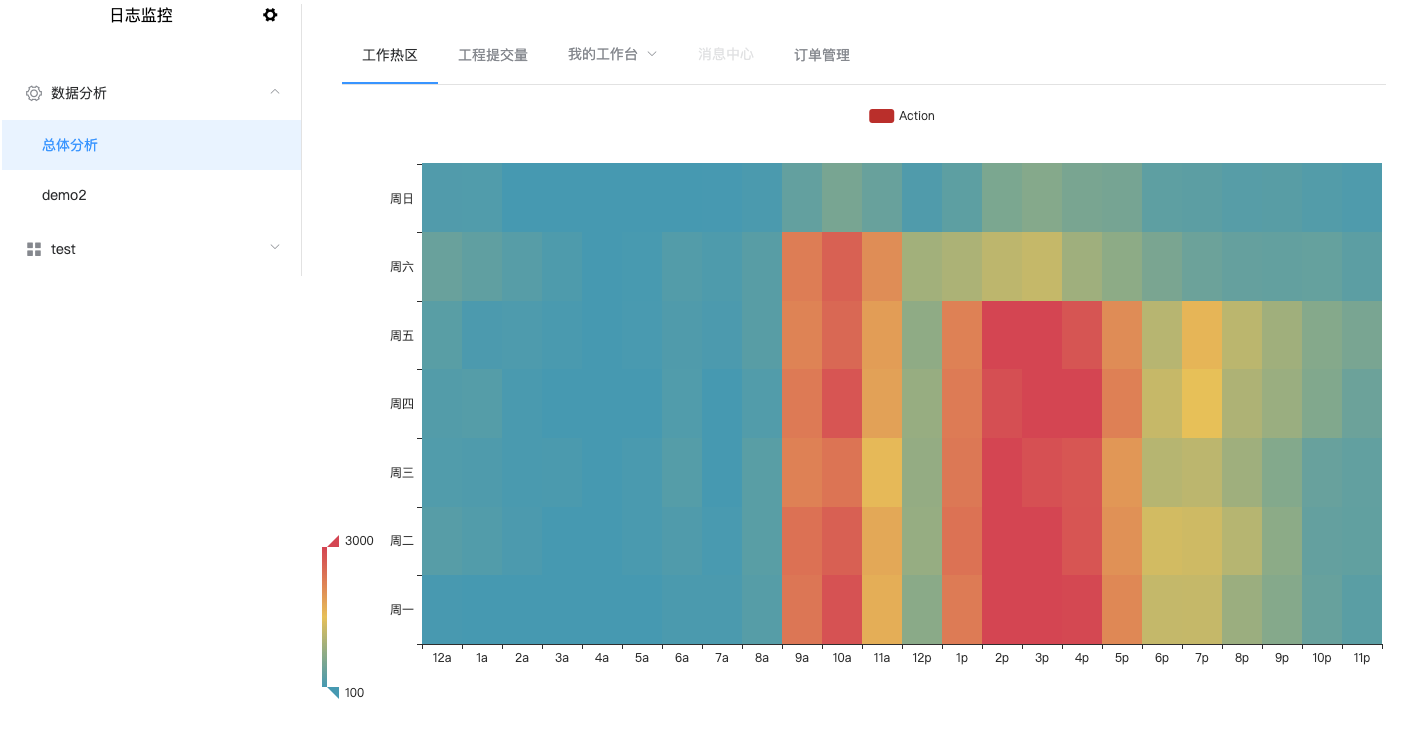
图表
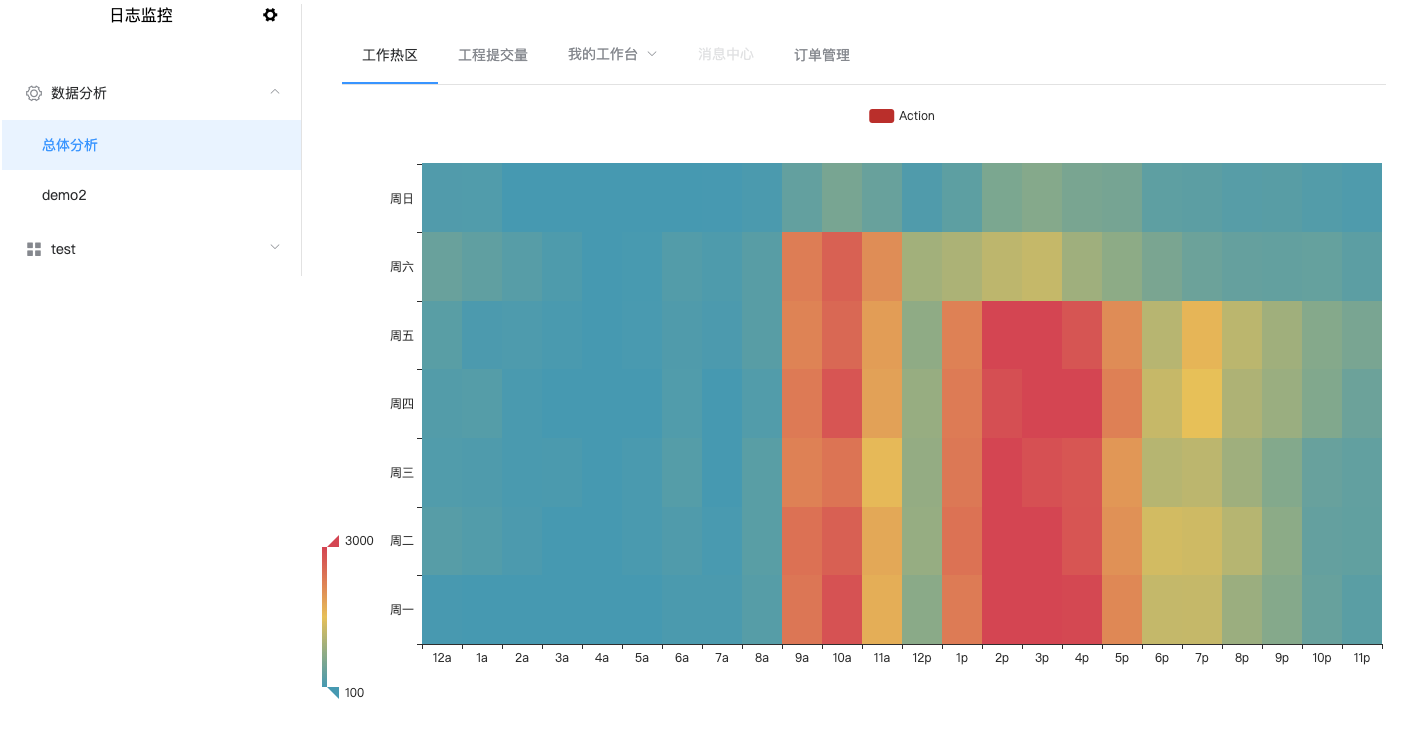
用户行为日志可视化

对日志按照创建日期进行解析可知,用户行为主要发生在上午``9:00 - 11:00以及下午1:00 - 5:00`,并在周一至周五存在一定的加班情况,周天较为空闲。
此处用户行为并没有区别action的类别,如果去除掉open action·,视图会更接近于github的提交热度图。

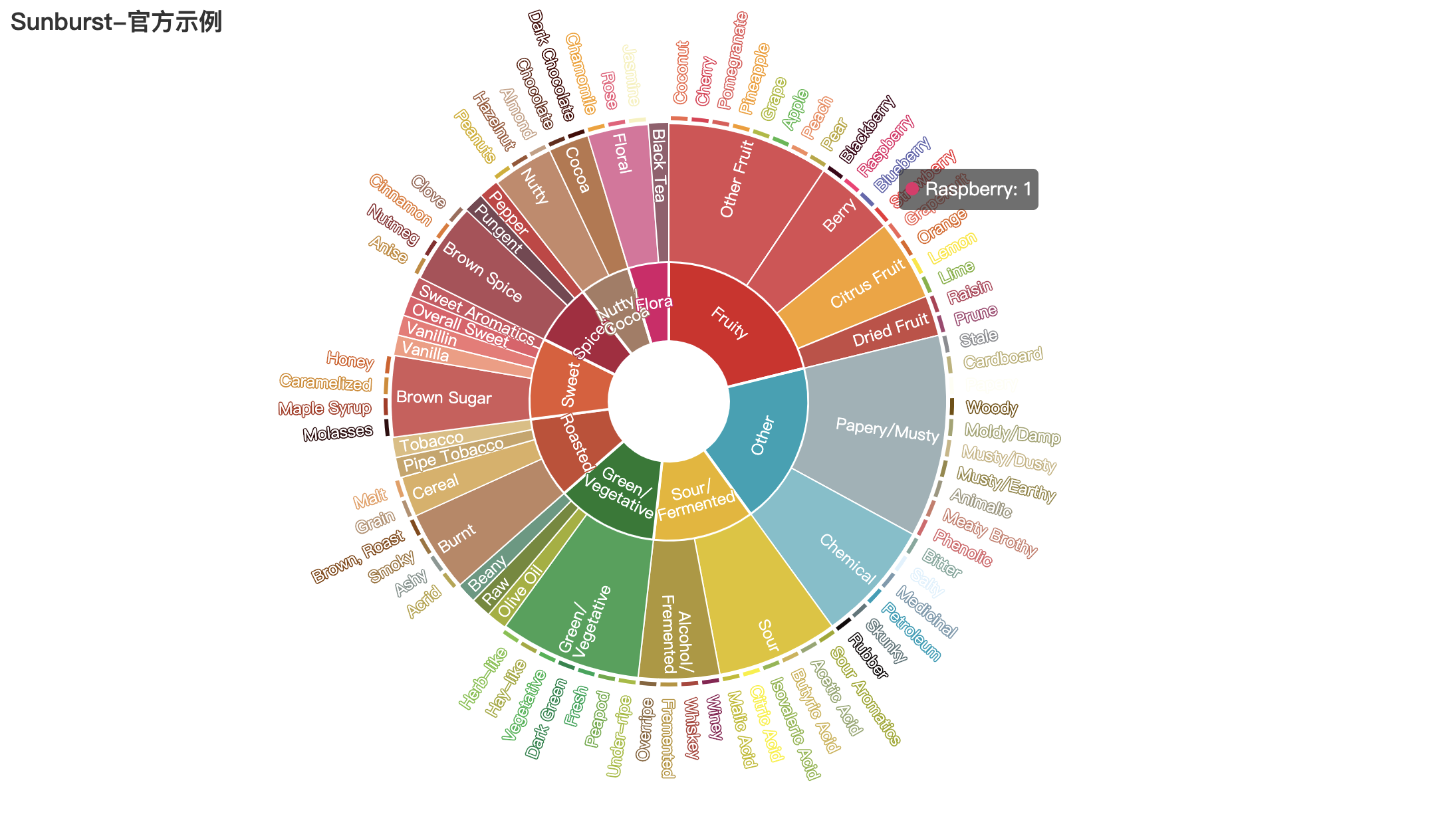
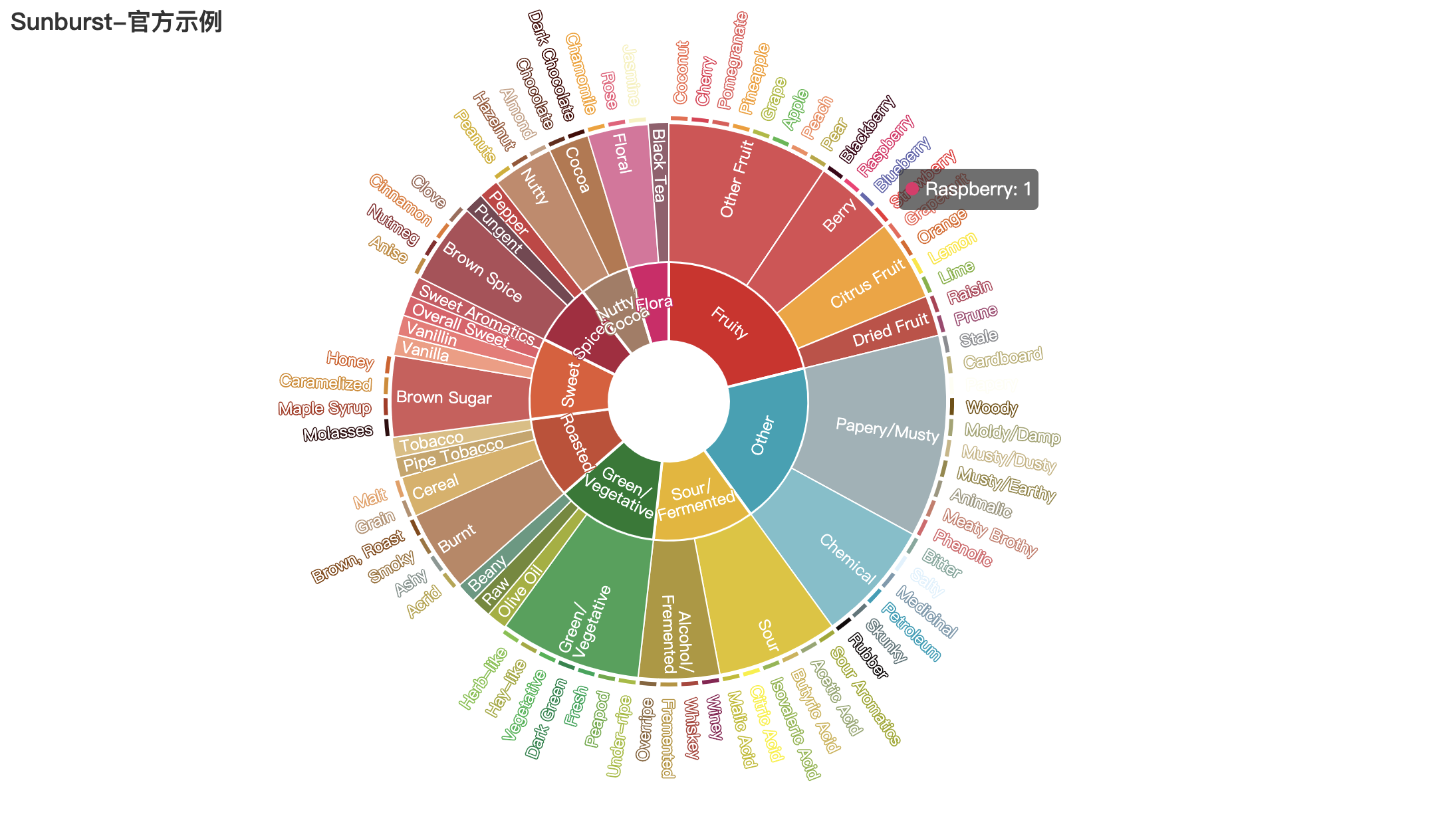
Project&Task旭日图
将日志根据Project以及Task进行划分,展示Project以及Task的提交热度数据,考虑到数据量庞大,可追加时间以及Top10 Project的限制。
即便如此,在构造Echarts对象时,依旧出现了频繁查询数据库导致的程序运行缓慢,考虑可使用索引的方式,加快查询速度。

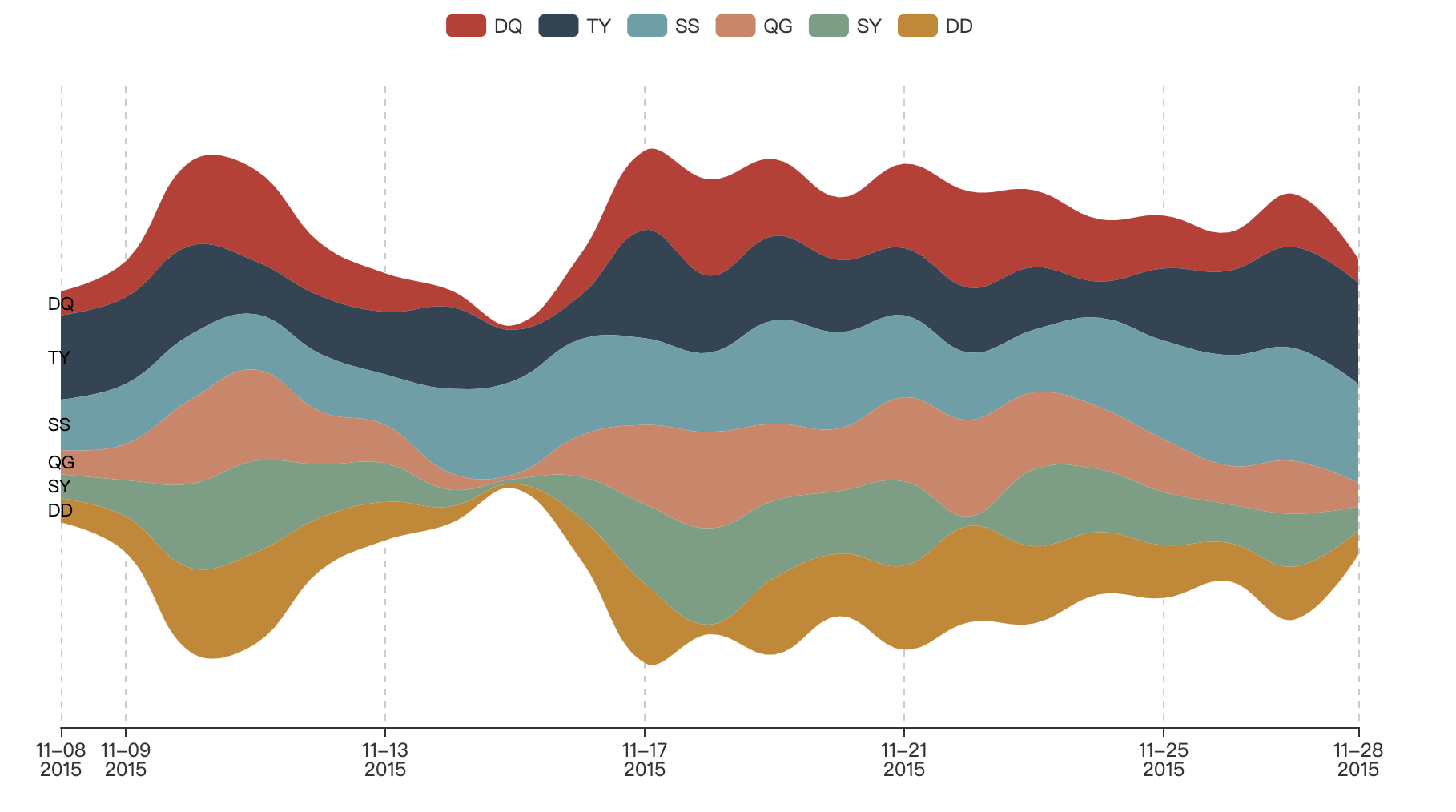
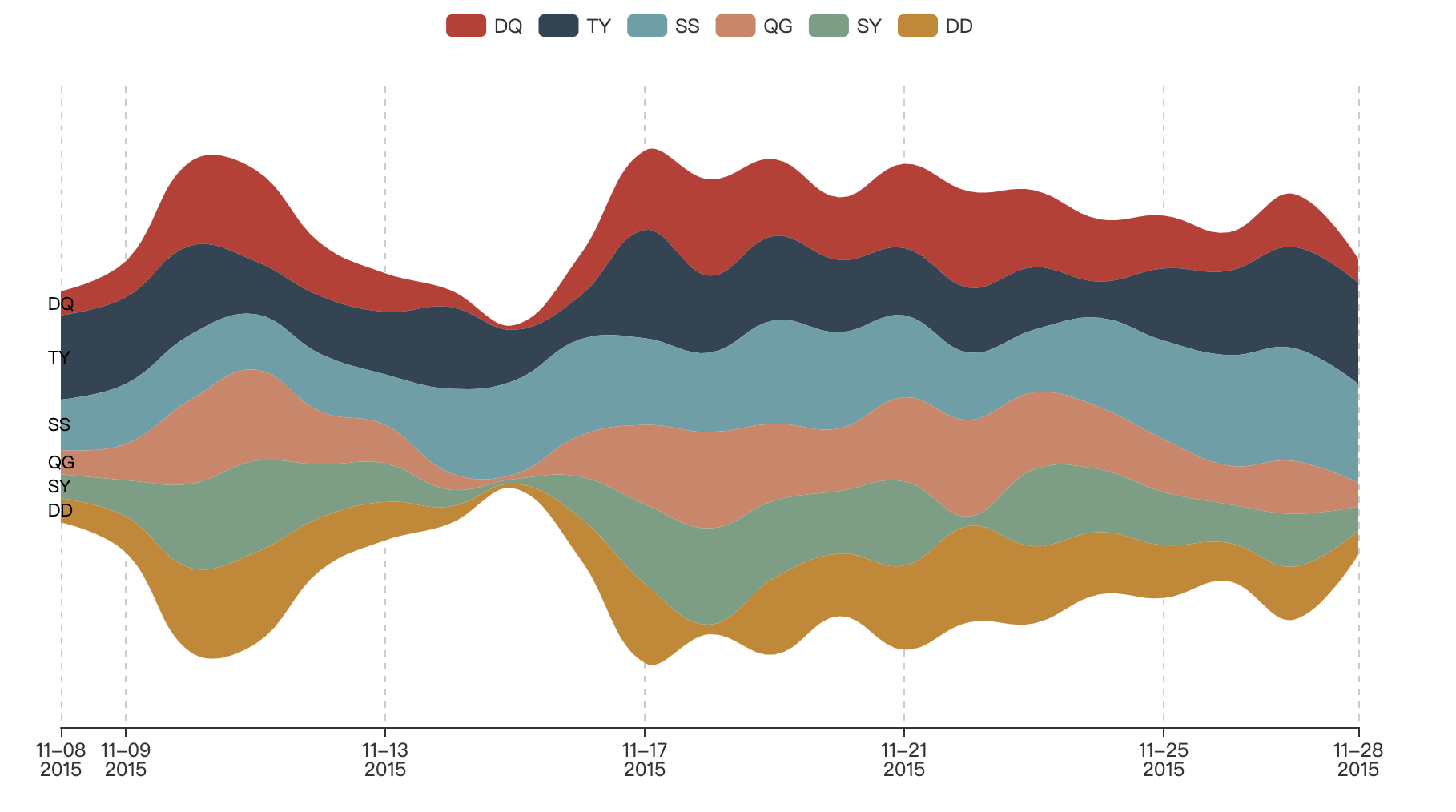
Project河流图
单个Project中的多个Task在同一时间段可能是并行推进,河流图可以展示在某一时间段,各个Task提交或保存Action的次数,从而推算每一个Task从开始到结束大致平均需要的时间,帮助管理者制定合适的Deadline。